-
-
- Création d’une interface simple QlikView
- Structurer l’interface
- Ajouter des objets basiquesTuto Elections municipales
- Créer un graphique
-
Step 1 : Structure de l’interface QlikView
Il est important de structurer son interface pour donner un point de départ à votre utilisateur.
Création du bandeau
Pour ajouter un bandeau, Faites un clic droit sur la feuille, puis sélectionnez nouvel objet de feuille, objet texte.
Changez la couleur de votre objet pour qu’il ait un fond bleu puis ajustez-le de sorte qu’il prenne la largeur de votre écran.
Ecrivez « Elections Municipales 2014 » à l’intérieur et augmentez la taille de la police à 26 puis changez le style en gras et la couleur de la police en blanc.
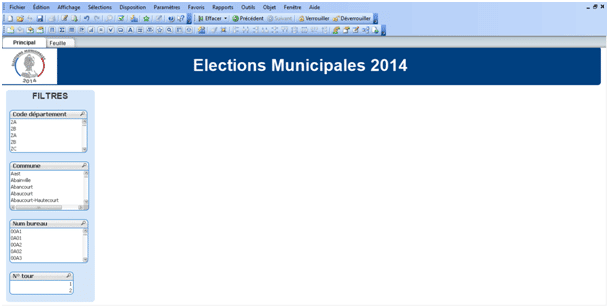
Ajout logo
Faites un clic droit sur la feuille, puis sélectionnez nouvel objet de feuille, objet texte.
Dans l’onglet général de l’objet, dans la partie arrière plan, cliquez sur image puis modifier. Parcourez votre ordinateur et sélectionnez le logo correspondant. Changez l’étirement de votre image si nécessaire. Dans la partie disposition, il est possible d’utiliser la notion de calque pour placer certains objets au dessus d’autres. Cliquez sur disposition supérieur et placez votre logo en haut à gauche de votre écran.
Ajout des filtres/listes de sélections
Ajustez-le de sorte qu’il forme un rectangle à gauche de votre écran. Ecrivez le mot « FILTRE » et changez dans l’onglet général, partie disposition, l’alignement vertical à haut.
Il est important dans une application Qlik de ne pas trop surcharger son interface avec des filtres. Une bonne pratique est d’en mettre 4 ou 5 sur votre interface. Pour ajouter une liste de sélections, faites un clic droit sur la feuille, puis sélectionnez nouvel objet de feuille, liste de sélections. Sélectionnez code département comme champs puis validez. Vous allez voir apparaître les valeurs du code département dans la liste. Faites un clic droit propriété, puis dans titre écrivez « Code département » et validez. Redimensionnez l’objet et placez en haut dans le rectangle FILTRE.
Rajoutez les listes ci-dessous et renommez-les :
Nom de la commune => Commune
N° bureau de votre => N° bureau
N° tour => N° tour
Step 2 : Création du graphique
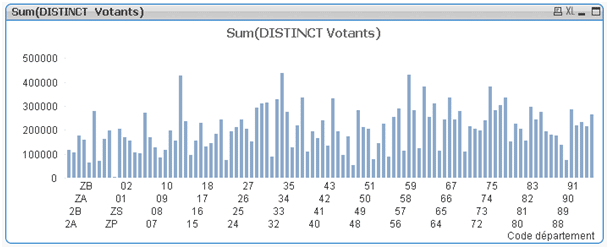
Nous souhaitons ici analyser le nombre de votants par département.
Il est maintenant temps de créer notre premier graphique pour mettre en place nos analyses. Pour cela faites un clic droit sur la feuille, puis sélectionnez nouvel objet de feuille, objet graphique. Ensuite, sélectionnez le type de graphique désiré, dans notre cas : Graphique en barre. Faites : suivant, choisissez la dimension (l’axe d’analyse) code département,
La partie expression permet de renseigner l’indicateur d’analyse. Nous voulons connaître le nombre de votants par départements. Ecrivez l’instruction suivante : Sum(Distinct Votants) . Cette fonction permet de sommer le nombre de votants. La notion de distinct permet de compter une seule fois le nombre de votants. Une fois la dimension et l’expression renseignées, vous pouvez valider la création du graphique pour obtenir un premier aperçu.
Step 3 : Améliorer son graphique
Limiter l’affichage
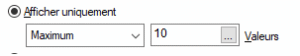
Vous remarquerez instantanément qu’il y a grand nombre de départements et que le graphique n’est pour le moment pas exploitable. QlikView permet à l’utilisateur de pouvoir limiter le nombre d’éléments à afficher. Faites un clic droit et rentrer dans les propriétés du graphique puis allez dans l’onglet limites dimensionnelles et cochez :
Sélectionnez ensuite une limitation des top 10 values et cliquez sur ok :
Votre graphique est à présent exploitable.
Ajouter un titre au graphique
Pour ajouter un titre, rendez-vous dans l’onglet général et remplissez la partie titre dans la fenêtre.
Vous pouvez également décocher pour éviter d’avoir un deuxième titre dans le graphique.
Enlever l’étiquette de la dimension
Pour enlever l’étiquette de la dimension, allez dans l’onglet dimension et décochez la case
Trier le graphique
Pour trier le graphique, allez dans l’onglet Trier et cochez la case valeur d’ordonnée et choississez Décroissant dans la liste déroulante.
Afficher les valeurs sur les barres
Il est possible d’afficher les valeurs sur les barres, pour ce faire allez dans l’onglet expression et cochez la case valeurs sur les points de données.
Afficher les barres des abscisses et des ordonnées
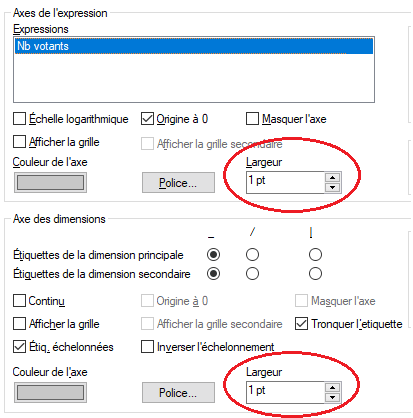
Pour faire apparaître l’abscisse et l’ordonnée, allez dans l’onglet Axes sur la partie Axe de l’expression, incrémentez la bordure à 1
Sur la partie Axe des dimensions, incrémentez la bordure à 1.
Changer le format des nombres et l’unité du graphique
Pour changer le format et l’unité, allez dans l’onglet Nombre. Changez le format du nombre en Entier .
Pour changer l’unité, il faut renseigner en bas à droite la valeur « K » dans le symbole des milliers et « M » dans le symbole des millions. Le graphe changera alors automatiquement d’unité en fonction de la valeur des données mais également la taille du graphique dans votre interface.
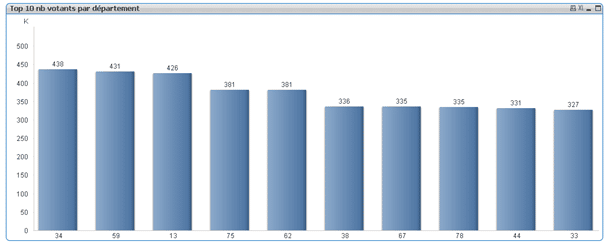
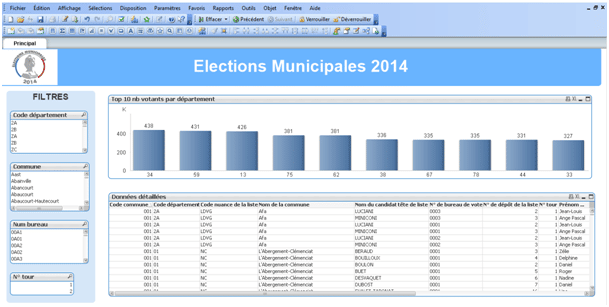
Une fois fini, votre graphique devrait ressembler à ça :
Bonus Tutoriel QlikView
Il est important dans tout projet d’avoir un tableau permettant de contrôler les données.
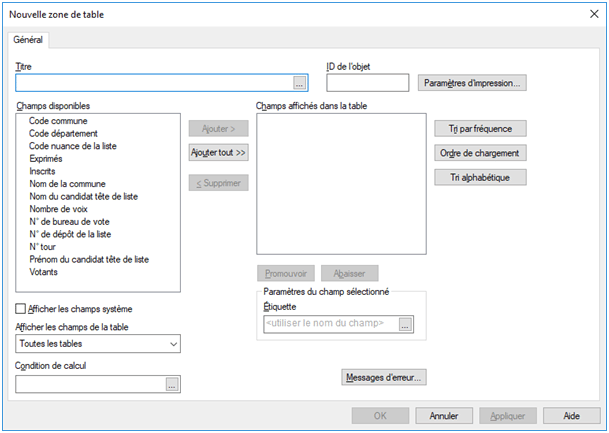
Faites un clic droit sur votre feuille, nouvel objet et sélectionnez l’objet Zone de table.
Vous allez voir l’ensemble des champs présents dans votre application.
Cliquez sur « Ajouter tout » pour ajouter l’ensemble des éléments dans votre tableau. Renseignez un titre puis cliquez sur ok.
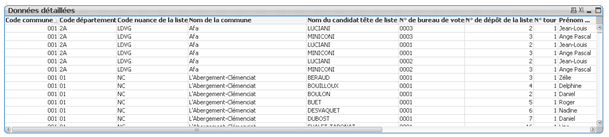
Vous devriez obtenir le résultat suivant :
Le résultat final de votre interface devrait être approximativement comme l’exemple ci-dessous :